Stock transfer allows businesses to move inventory from one location to another, ensuring better stock distribution and availability. 🚀📦
📌 How Does Stock Transfer Work? #
✅ Stock decreases from the “From” location.
✅ Stock increases in the “To” location.
✅ Stock updates only when the transfer status is “Completed”.
📌 If the transfer status is “Pending” or “In-Transit,” stock levels will NOT change.
📋 Editing a Stock Transfer #
✅ Stock Transfer can be edited only if the status is:
- Pending
- In-Transit
❌ Once marked as “Completed,” the stock transfer CANNOT be edited.
✅ If a completed stock transfer needs correction, delete it and create a new one.
🚨 Stock Not Showing in Destination Location? #
If the stock doesn’t appear in the “To” location, check:
1️⃣ The product is assigned to the location (Go to Products → Edit Product → Assign Location).
2️⃣ The Stock Transfer Status is “Completed” (Stock won’t update if it’s “Pending” or “In-Transit”).
👁️ Show/Hide Price During Stock Transfer #
Sometimes, warehouse staff only need to transfer stock without viewing purchase prices. BillBook allows restricting price visibility during stock transfer.
🛠️ How to Restrict Users from Seeing Product Prices in Stock Transfer #
✅ Step 1: Go to → User Management → Roles
✅ Step 2: Find the role (e.g., Warehouse Worker) and click Edit.
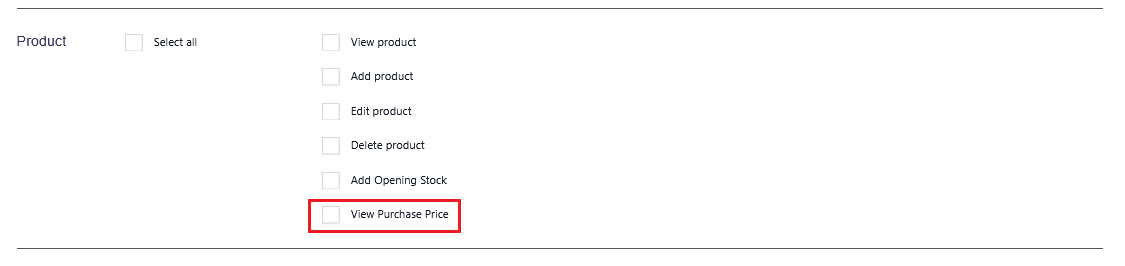
✅ Step 3: Under the Products Section, uncheck “View Purchase Price”.
✅ Step 4: Click “Save” 💾
📌 Now, users with this role won’t see product prices while transferring stock!
🚀 Why Use Stock Transfer in BillBook? #
✅ Ensures better stock distribution across multiple locations. 📦
✅ Prevents overstocking or understocking issues. 📊
✅ Provides controlled access to product prices for warehouse staff. 🔐
✅ Improves inventory tracking and reporting. ✅
With BillBook’s Stock Transfer feature, managing inventory across multiple locations is seamless and efficient! 🚀🔄
Let me know if you need any refinements! 😊